
Diseñando para Delta Protect
Nuestra línea tiempo con Delta Protect
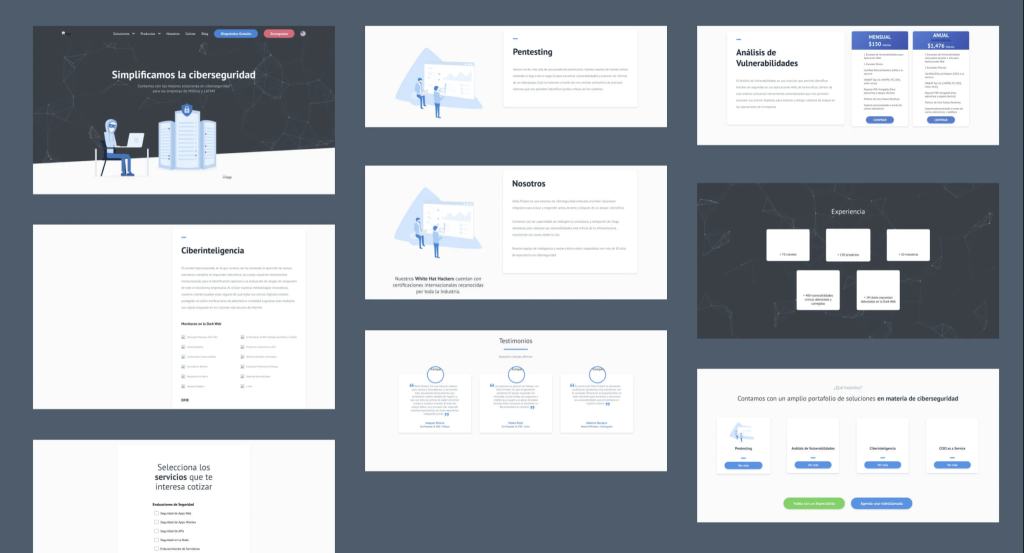
Desde el inicio de Superficial, conocimos al equipo fundador de Delta, desde entonces, hemos hecho esfuerzos para llevar el diseño de su website al siguiente nivel. Iniciamos auditando la estructura de su contenido, encontrando patrones de interacción positivos y negativos.

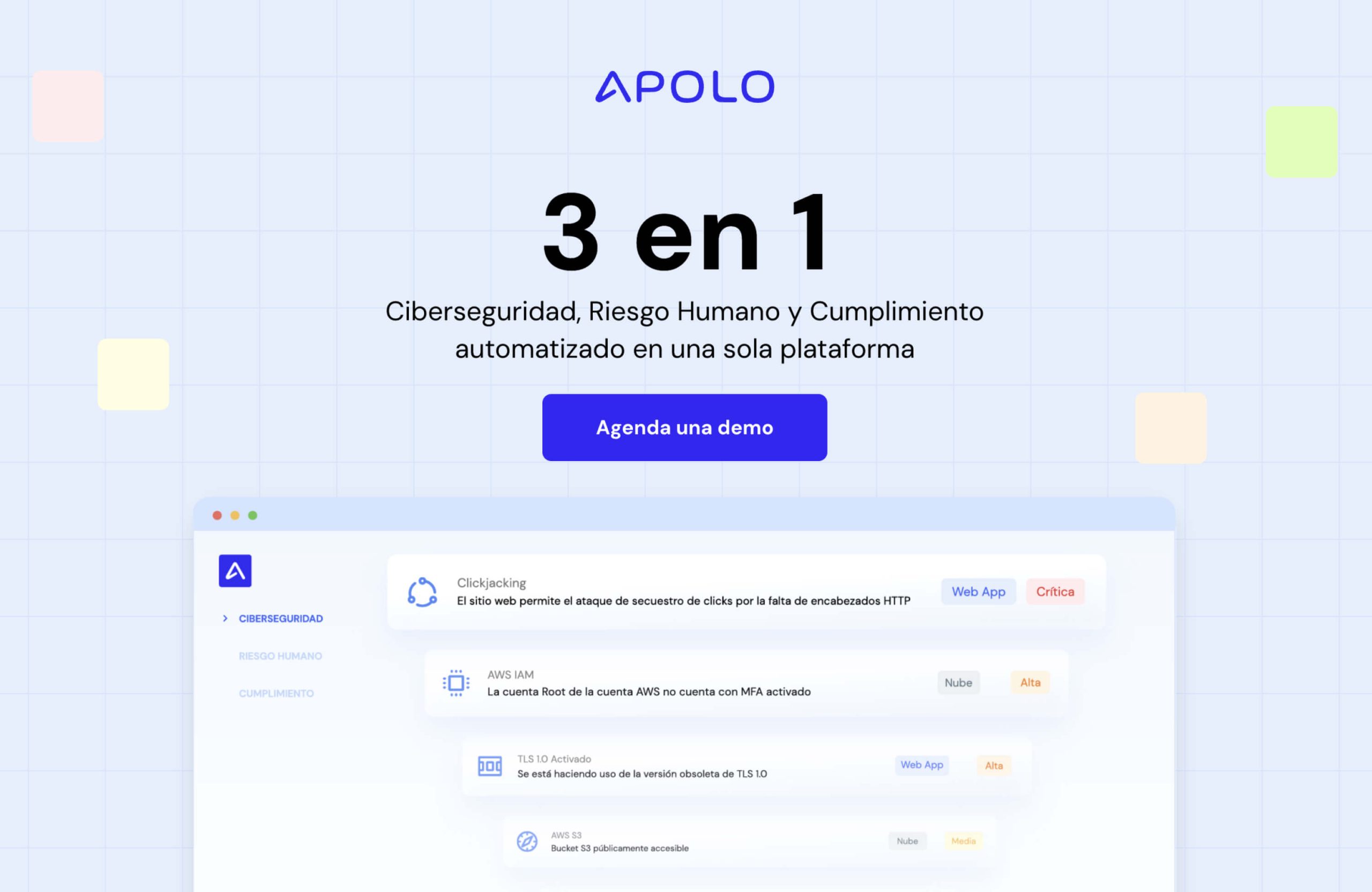
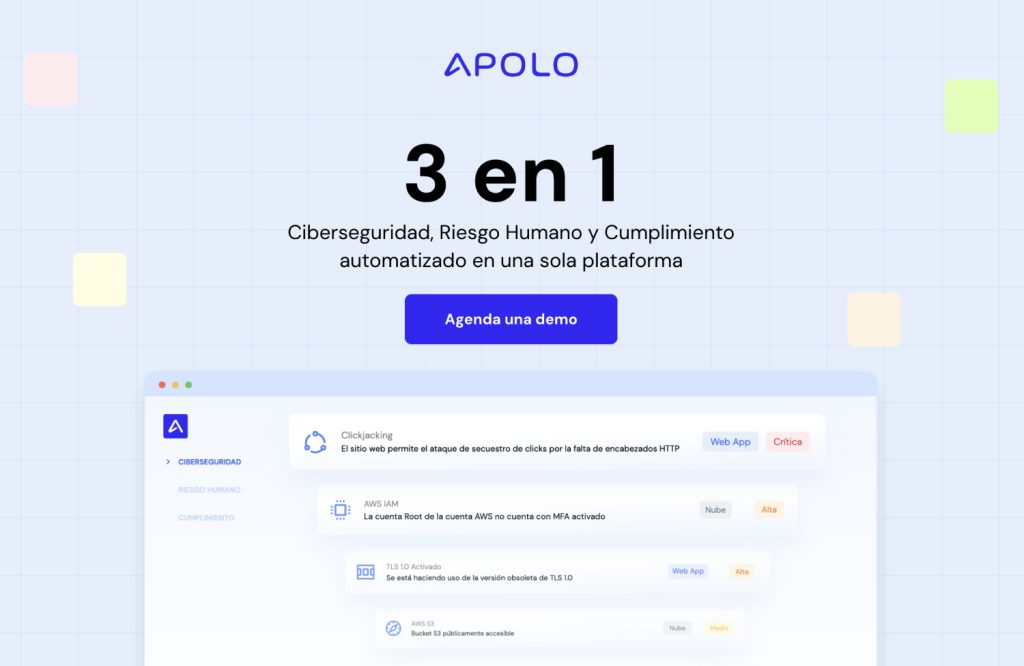
Resultados del sitios web de Delta Protect
Uno de los criterios de aceptación del equipo Delta, fue armar su estructura sobre React, mismo que nos permitió tener una capa liviana de assets y tener la libertad de crear transiciones de movimiento de cero.
- Atomic Deisgn: Construimos un Design System basado en componentes para poder escalar múltiples templates.
- Módulos: A través de módulos creamos espacios de mayor a menos jerarquía para jugar con un storytelling claro.
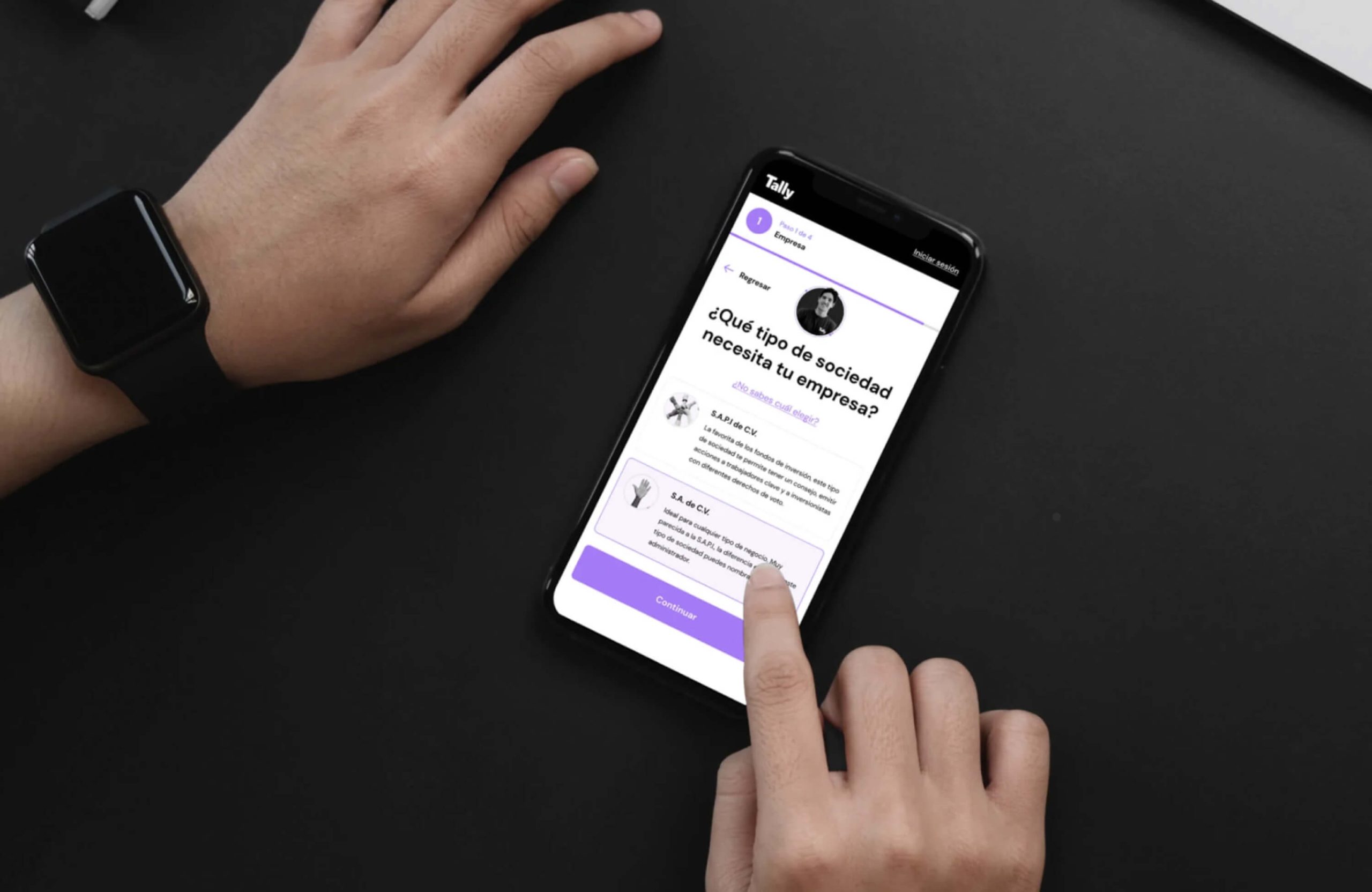
- Mobile first: Nos basamos en pantallas pequeñas, aplicando estándares de interacción basados en material design.




De Figma a Webflow
Creamos un nuevo proyecto sobre Figma para que múltiples equipos puedan consumir los Foundations y Componentes del Design System que consume tanto el sitio web como su web app. Este es un ejemplo de cómo entregamos la interfaz para el equipo que implementa Webflow, la herramienta donde vive la última versión del sitio web.